几个月以前,刚刚入门安全,看到了学长的博客,心里想着自己怎么这么low,还在用word记笔记,就一直想要有一个属于自己的博客,奈何时间有限,就一直把这个想法拖后,现在总算是迎来了假期,就下定了决心一定要做一个自己的博客,中间也碰到了无数的坑,无数次想放弃,但是最终在学长的耐心帮助下和不断的上网查询,总算是在今天搭完了自己的博客,并且把之前的笔记上传上来了,现在将我制作过程和碰到的问题及解决方案分享出来
前言
在搭建博客之前,还想再多说几句,为什么要搭建自己的博客,在学习过程记笔记是很多人都有的习惯,记笔记的同时也是在整理复习自己学到的东西,实际上就是一个在给别人讲解的过程,很多东西表面上是学到了,但是过几天可能又忘了,记笔记不仅能把学到的总结一遍,在后面忘了的时候也可以再翻出来看,而在一开始的学习过程,我都是用word的形式记笔记,一方面这很low,一方面后面查看很不方便,而博客就很好的解决了这个问题,我们既可以按照自己的想法制作一个高大上的酷炫页面,也可以将自己的文章分类分标签和归档,日后查看明显就方便了很多,而且浏览效果也明显比word好很多,而且学长说过,在将来面试过程中,有一个自己的博客,也可以给自己加分。好了,废话不多说啦,下面马上将我制作博客的过程分享出来~
开启github pages
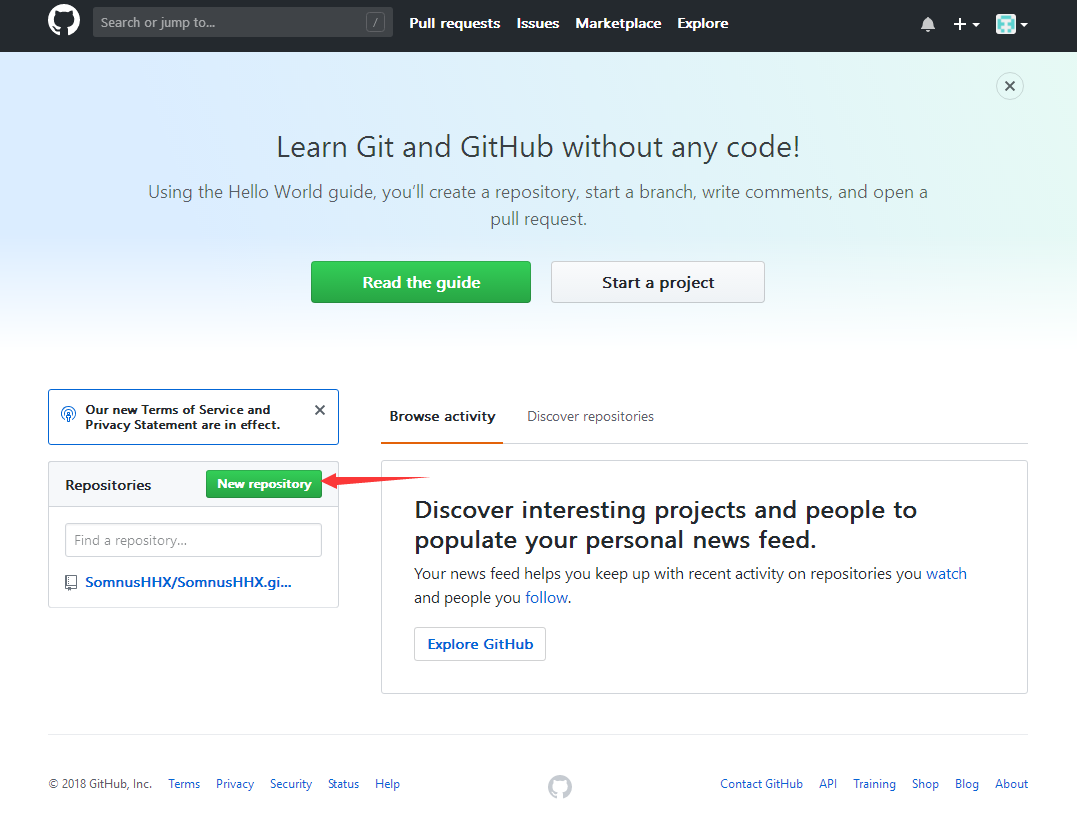
首先我们先注册一个github账号,登录后新建一个仓库

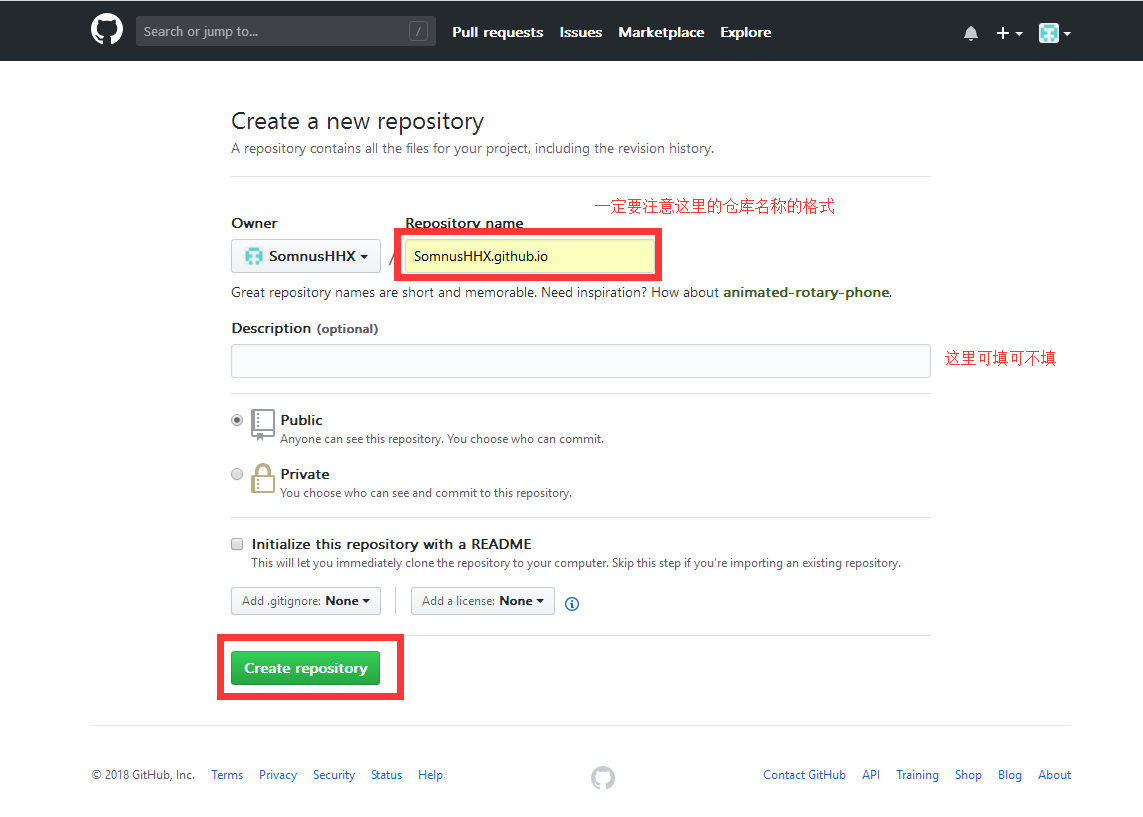
然后填写仓库的名称和描述,这里一定要注意仓库的名称的格式:你的用户名.github.io
描述属于可选项,填完点击创建仓库即可

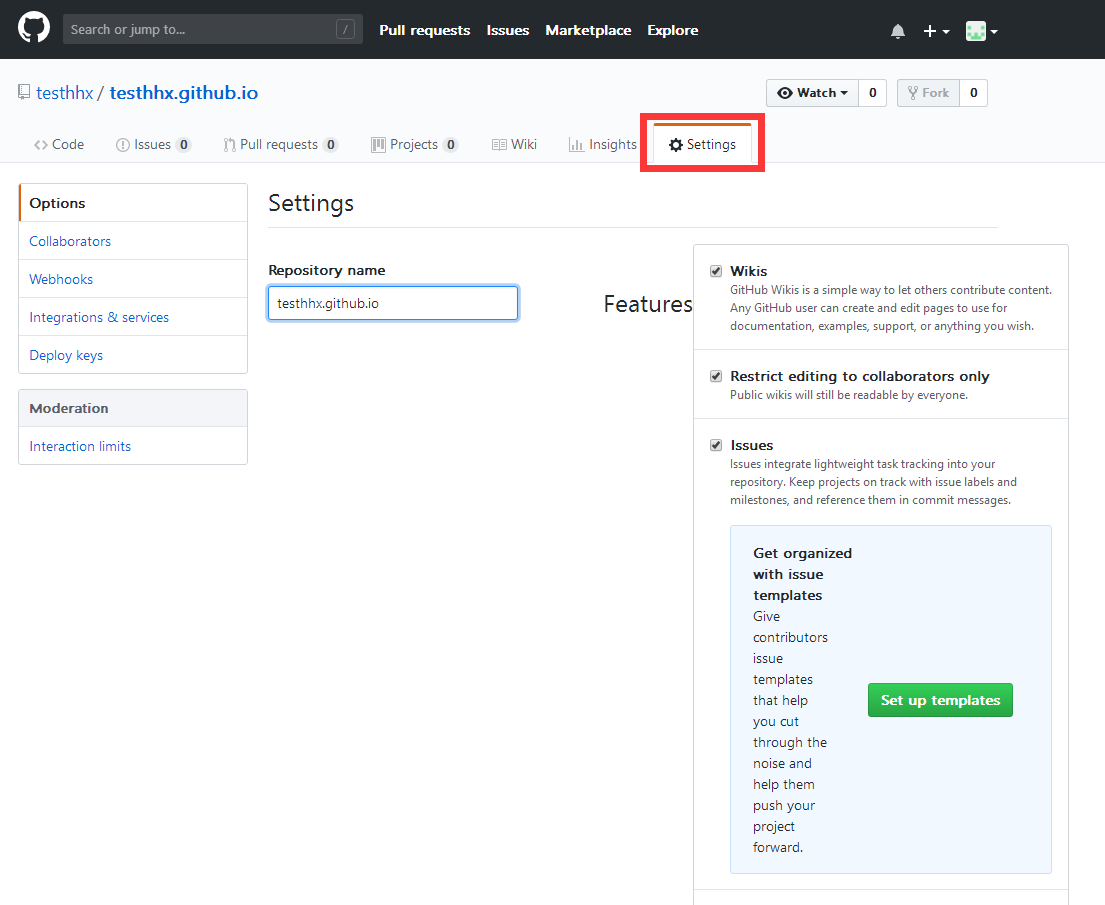
然后点击Settings设置

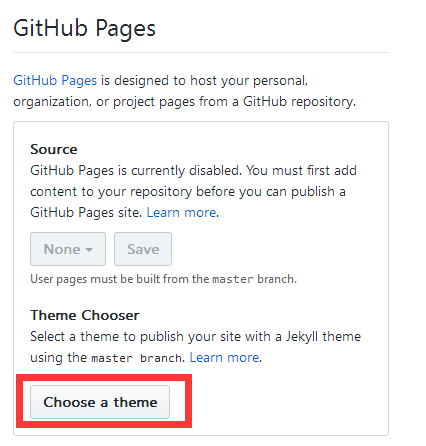
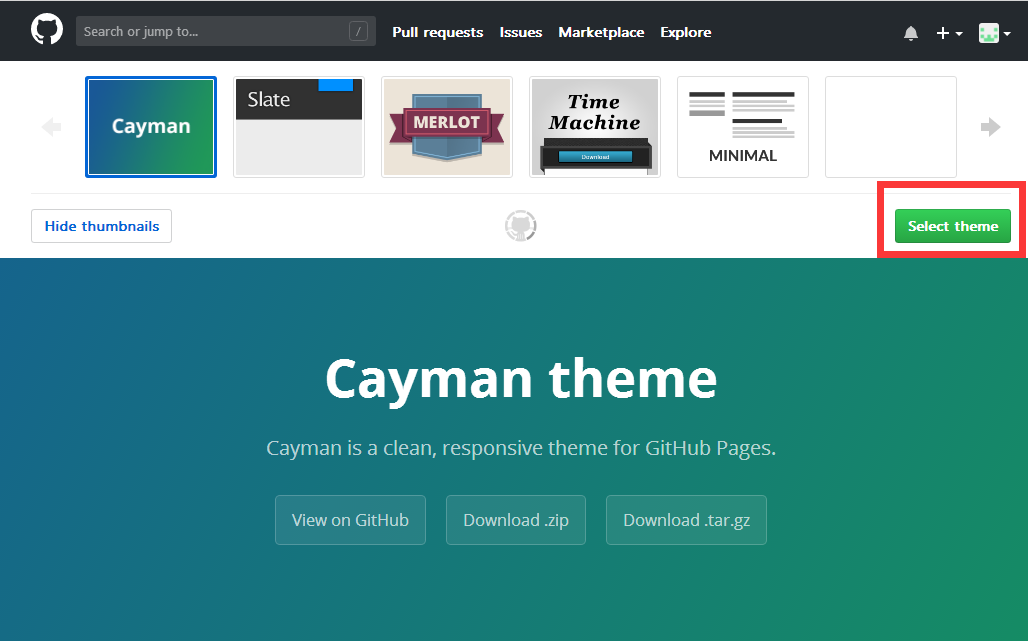
然后往下拉,找到github pages,点击choose a theme选择主题

选择一款自己喜欢的主题(PS:这个可以先随便选,后面还可以更改)

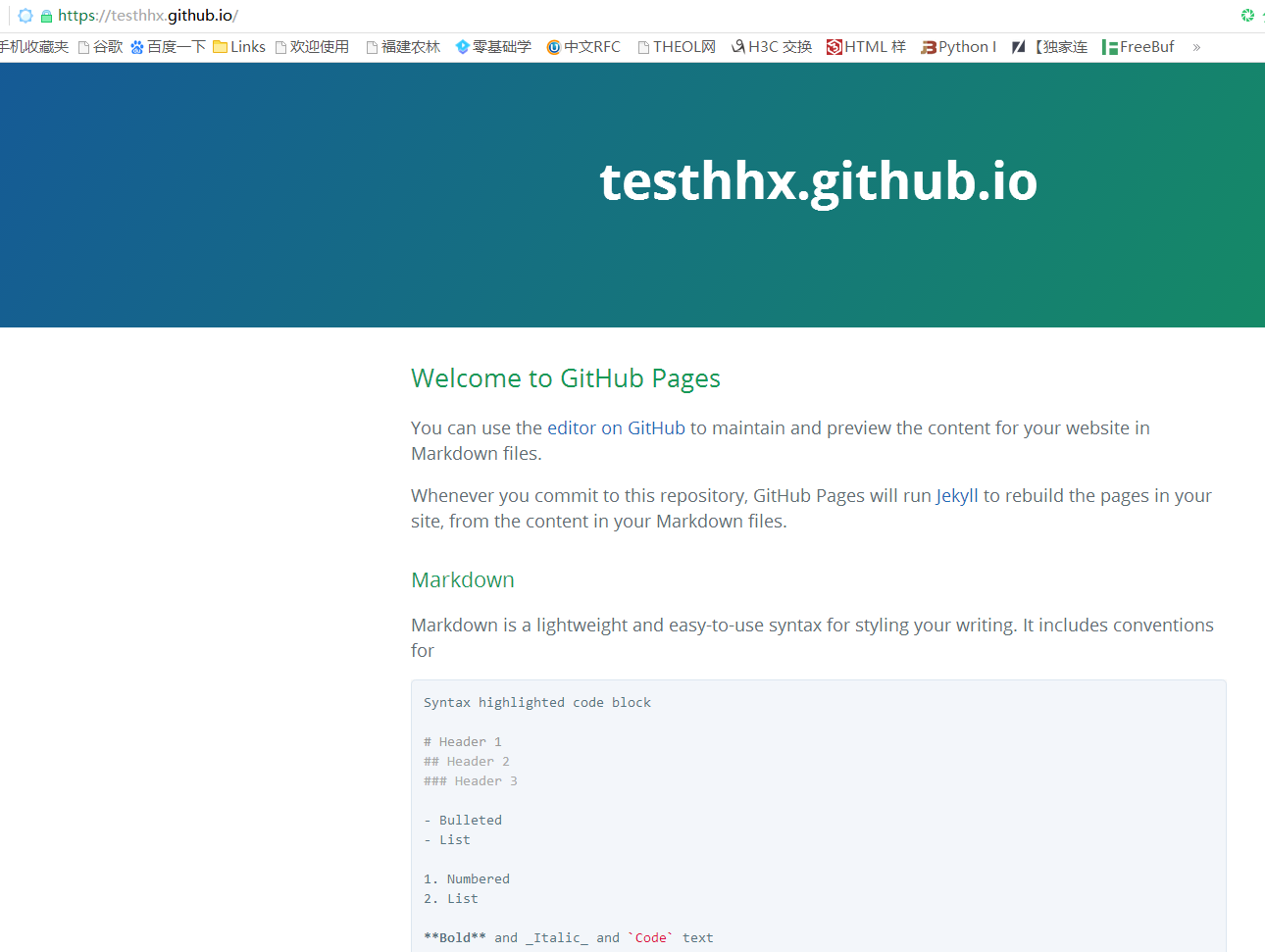
这样,博客首页就做好了
可以先访问一下自己的博客,在浏览器输入 用户名.github.io访问

hexo环境搭建
接下来就是用hexo丰富我们的博客主题
首先先安装git

再安装nodejs

两个安装都默认下一步就可以了
安装完成后,创建一个存放hexo组件的目录,我以blog目录为例说明,这个目录就是之后操作博客的目录
然后右键选择git bash here

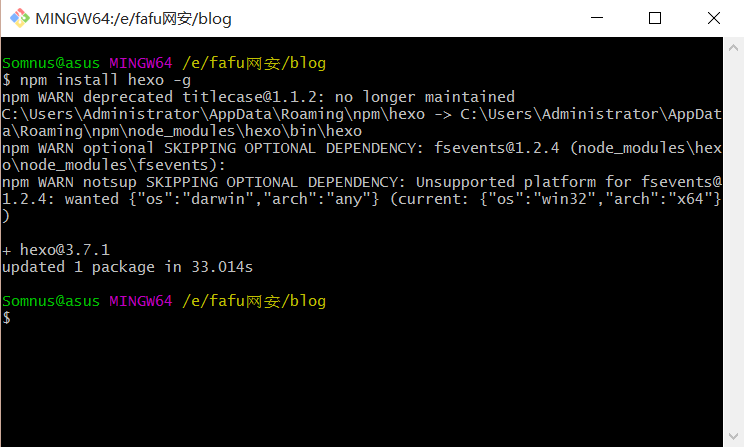
然后在命令行中输入npm install hexo -g ,开始安装Hexo

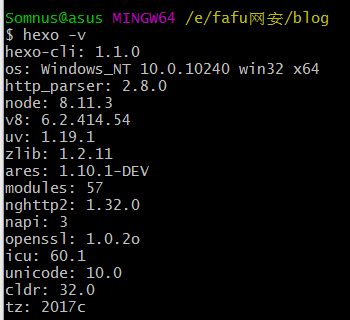
输入hexo -v,检查hexo是否安装成功

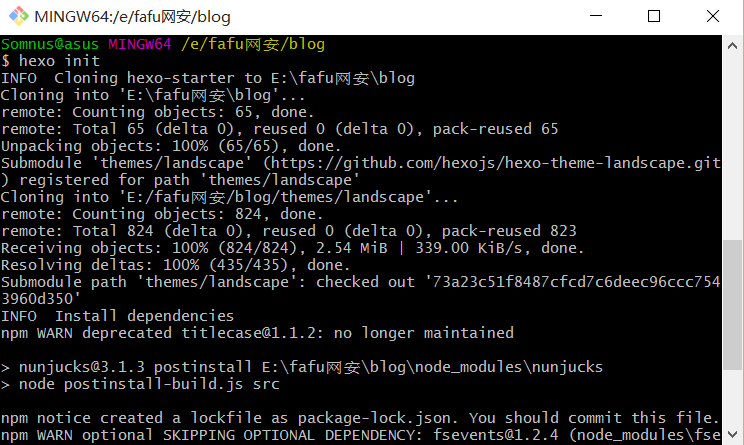
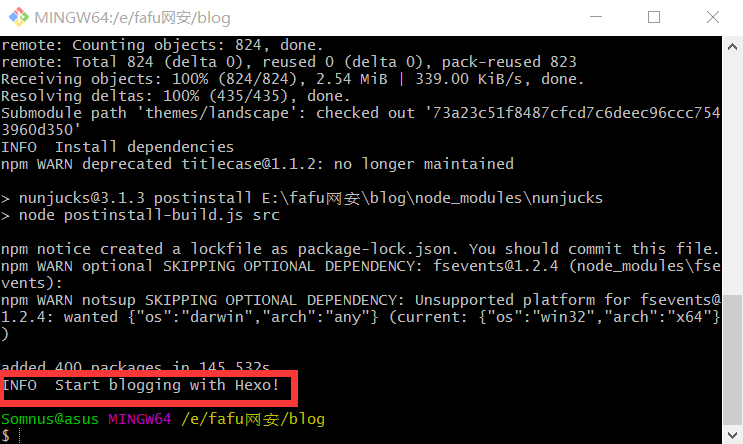
输入hexo init,初始化文件夹,这里有点慢,可能要耐心等待

完成后显示Start blogging with Hexo这串提示就说明安装成功啦

输入npm install,安装所需要的组件

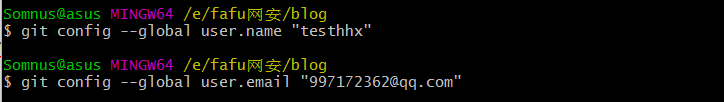
再将Hexo于Github page 联系起来,设置Git的user name 和email

上图中双引号中的内容替换成自己的用户名和邮箱
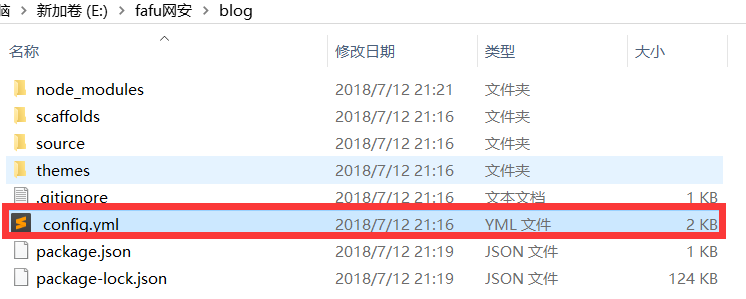
然后回到我们创建的存放博客的目录,这时候就发现多了许多目录和文件,在其中找到并打开_config.yml配置文件

来到配置文件的最下方

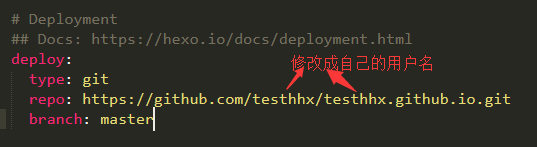
其中theme是主题的名字,这个我们后面在修改,首先修改#Deployment里面的内容,修改结果为:

上图应注意冒号后有一个空格
修改完成后保存
使用hexo s在本地4000端口开启服务(PS:这个命令很重要,一定要记住,之后我们修改博客都可以用这个命令先预览修改后的博客页面,之后再将改动更新到github上)

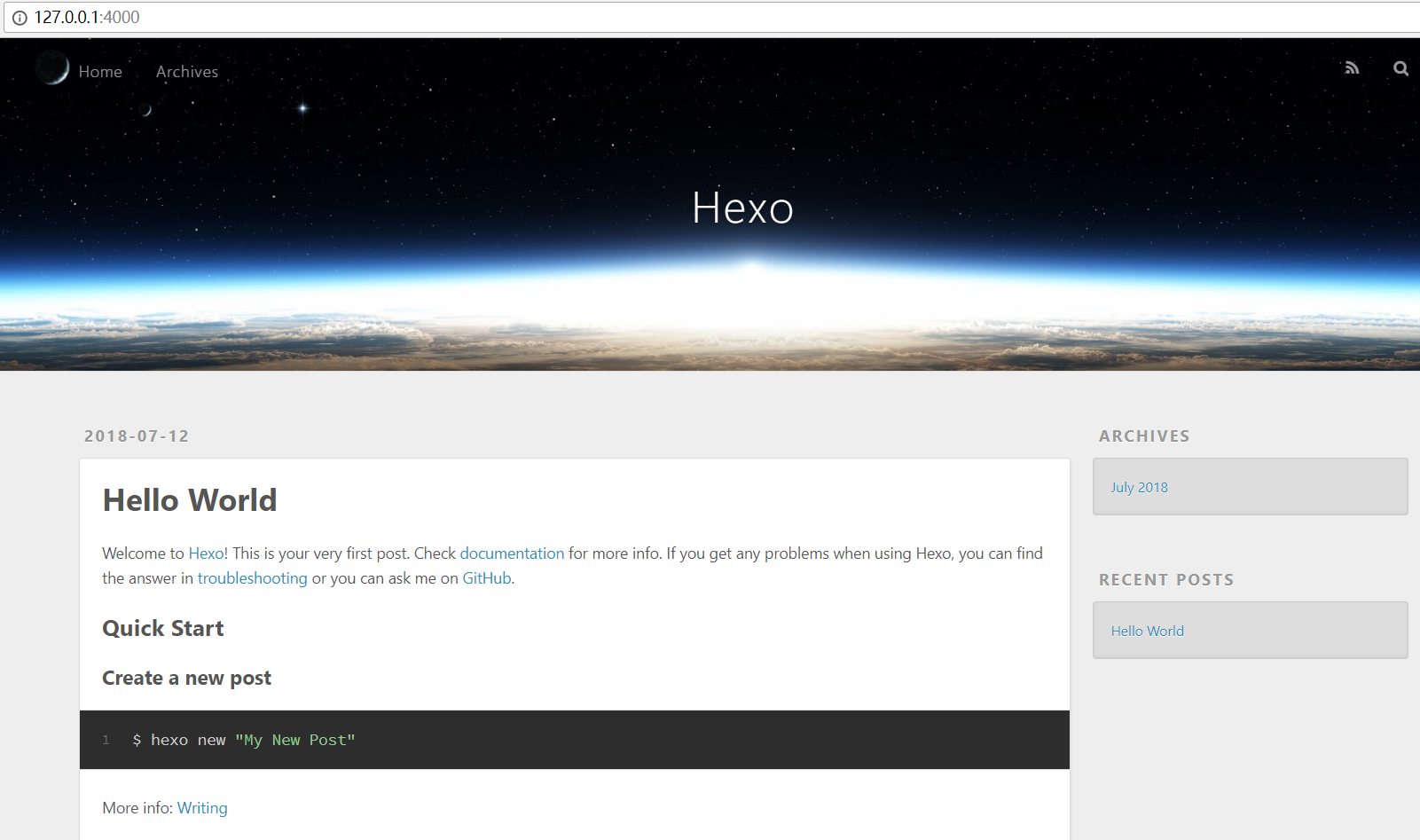
在浏览器输入127.0.0.1:4000访问博客主页

看到上图的页面就说明我们的环境已经基本准备好了
使用Hexo修改博客主题
经过上面的各种环境搭建,我们的博客可算是基本成形了,接下来就是对博客进行装修,选择一个我们喜欢的主题
我们可以在hexo官方上选择我们喜欢的主题(PS:选择博客主题链接)
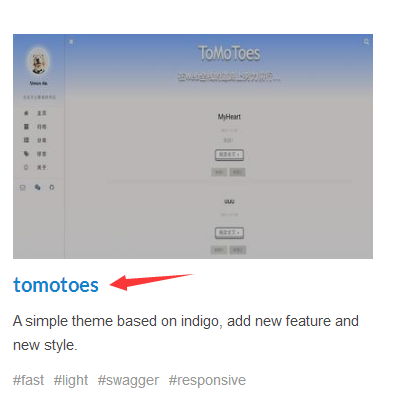
选择自己喜欢的主题后点击主题名进入发布人的github
这里以我的博客选择的主题为例


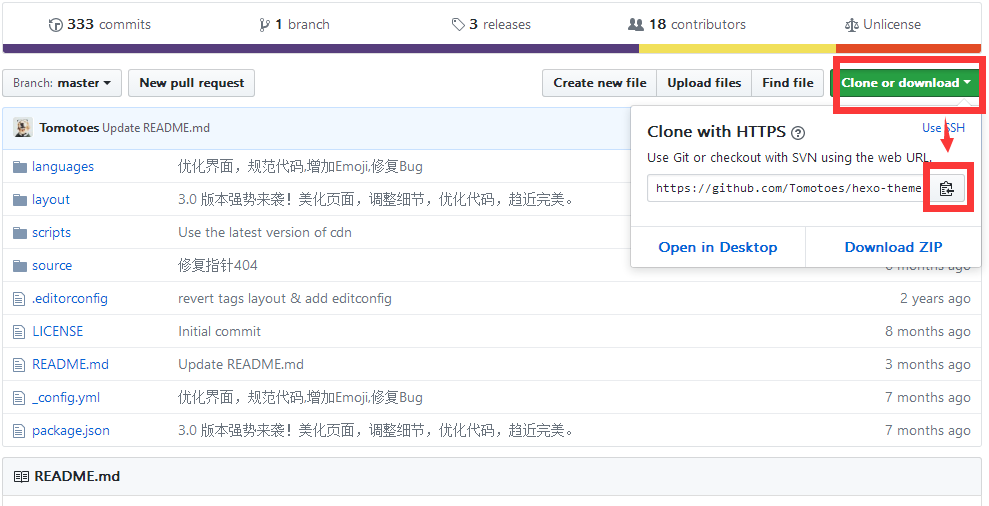
复制主题链接
然后回到blog目录下,找到并进入theme文件夹
右键选择git bash here
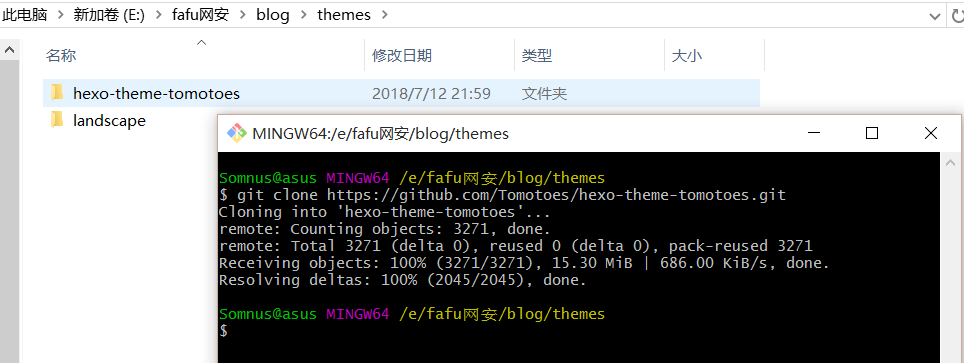
输入git clone +你选择的主题链接
下载所选主题

然后可以将主题文件夹名修改成较为简便好记的名字,这里修改成tomotoes
然后在blog目录下的_config.yml配置文件中,也就是刚才说的theme配置
修改成所选的主题名

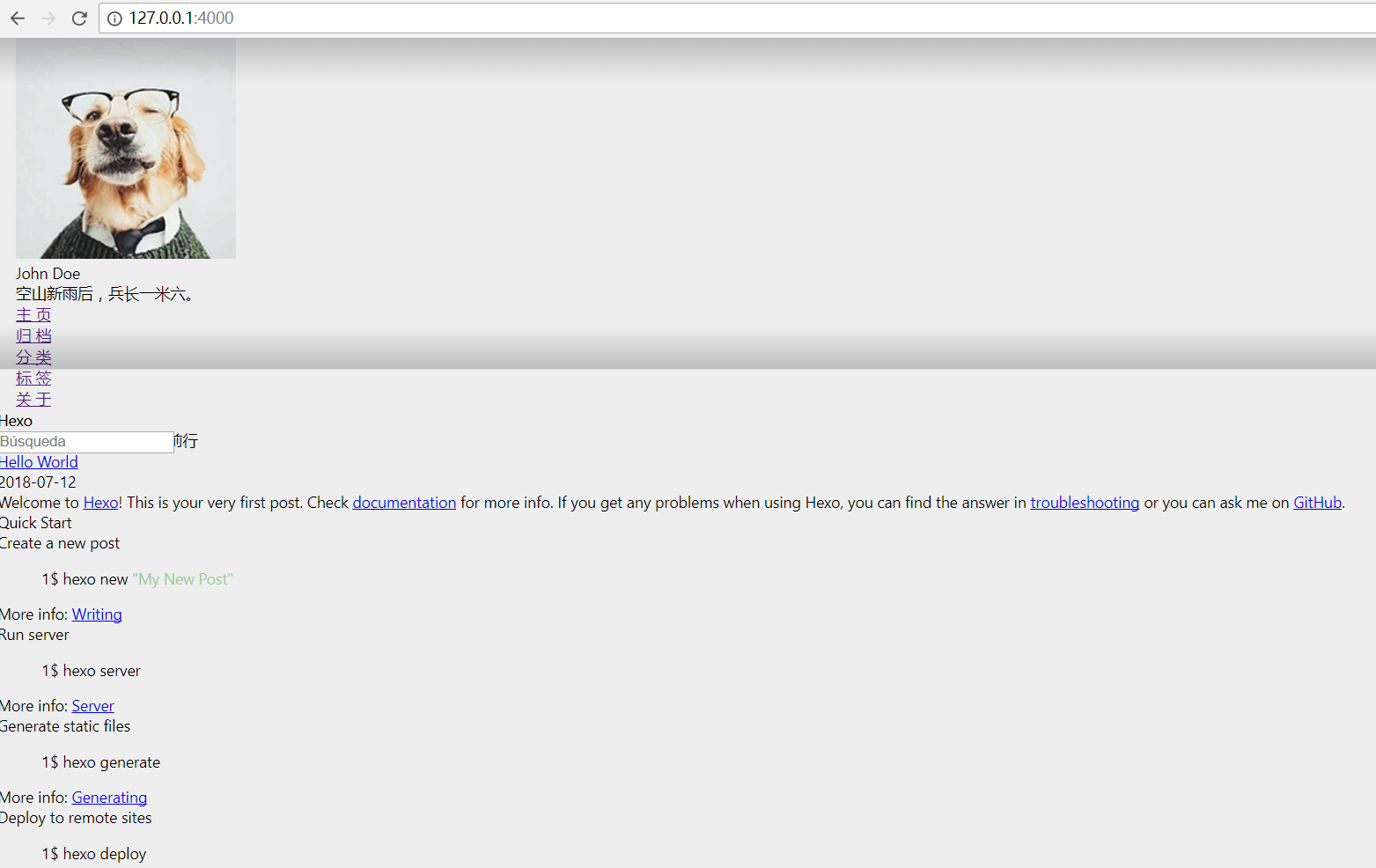
然后在blog目录下打开git输入hexo s,本地预览效果

可见虽然主题更换了,但是一些css和js特效并没有显示出来,可能是这个主题需要特殊的一些配置文件,这时候我们就需要进入设计者的github主页中寻找接下来需要的设置
修改主题配置
我们来到设计者的github页面,在主题下载链接下方会发现一个主题配置的要求

接下来就要仔细阅读这些要求,这里还是以我的主题为例
在Readme.md文件中有一些主题脚本或者css显示所需的配置安装

按照上面的配置命令逐一安装,这里就不一一说明了
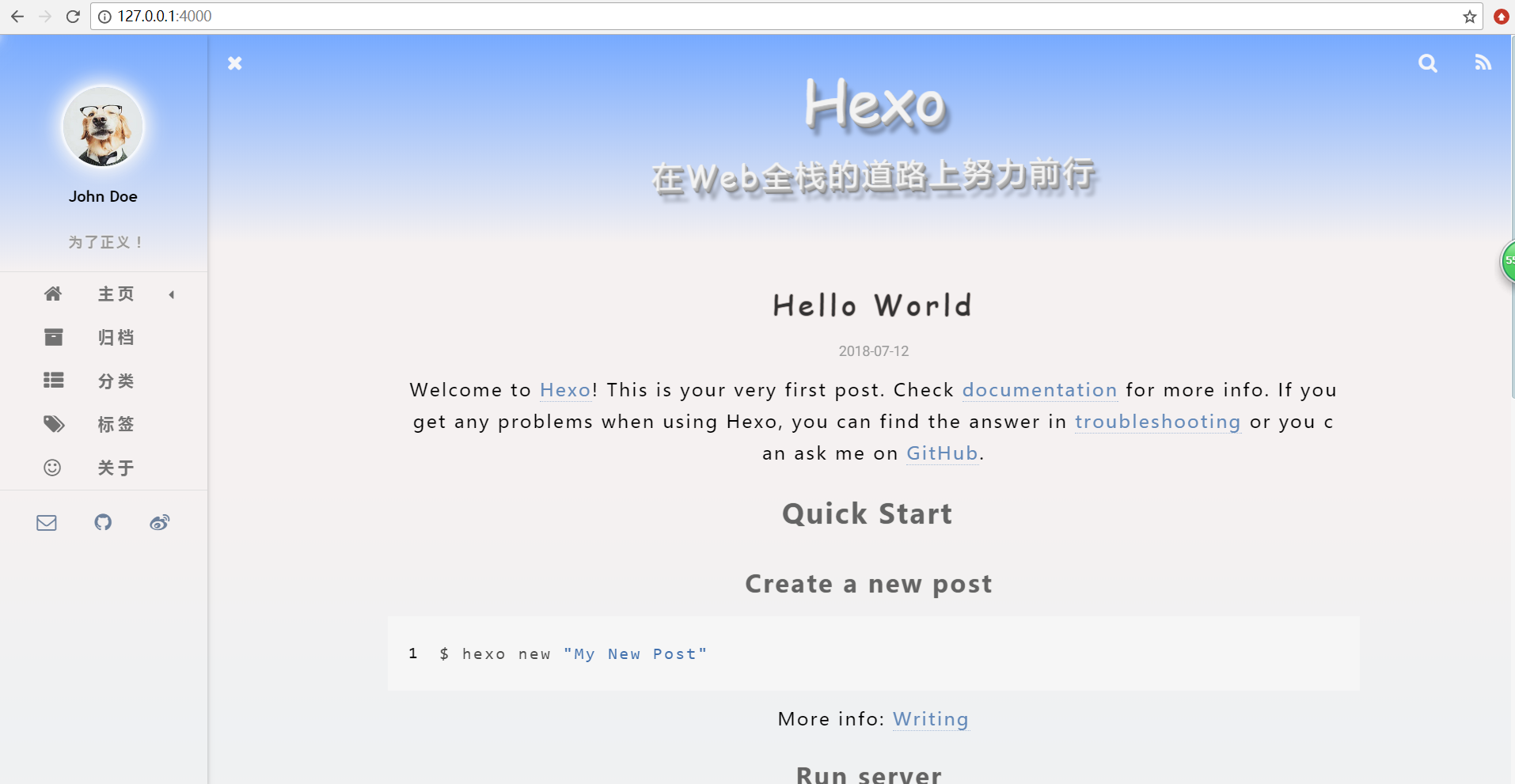
安装完成后再次运行hexo s
再来看看页面

可以看出脚本效果都成功的加载出来了,接下来就是根据需求修改主题的配置了
首先我们还是来到blog文件夹下的_config.yml配置文件
在一开始的地方,我们可以修改一些博客的基本信息

各个配置说明如下:
1 | title: your title |
修改完成后,就可以修改我们下载的主题的配置文件了,同样在所选主题文件夹里找到_config.yml配置文件
这里可以根据官网上的说明修改,也不一一说明了
修改完成后,我们博客的基本布局信息都已经完成了
上传文章
接下来我们就可以尝试上传文章了
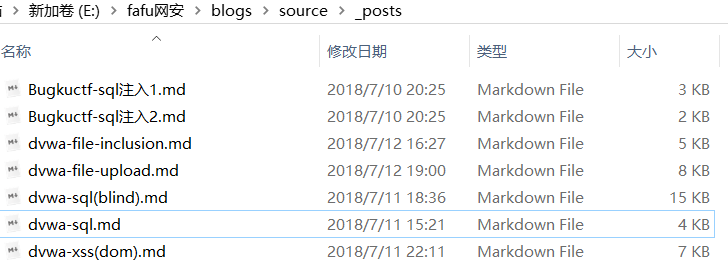
这里需要注意的是我们所有上传的文章都要放在/blog/source/_posts目录下,且文章的格式都必须是md
下面是我上传的文章:

再简单的总结一下一些常用的md文件的格式:
(1)文件开头:
1 | --- |
(2)文章摘要:
1 | xxx<!--more--> |
(3)图片插入:
1 |  |
(PS:在/blog/source目录下创建img文件夹,以后上传到文章的图片都保存在这里面)
(4)http链接插入:
1 | [内容](https://) |
(5)代码区:三个`
(6)标题设置:
1 | # 一阶标题 |
这里md文件的编写,我强烈推荐使用Typora编辑器
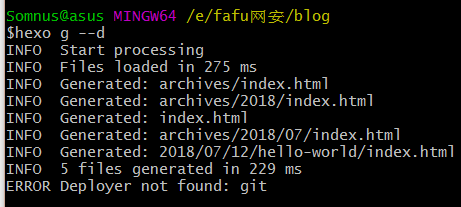
最后,一切改动完成后,在blog目录下打开git,输入hexo d –g命令将改动更新到github上即可
问题及解决方法
(1)输入hexo d –g 提示找不到git

解决方法:输入npm install –save hexo-deployer-git
(2)点击主页或者归档显示找不到页面

解决方法:
1)开启标签页:
1 | $ hexo new page tags |
执行完成会发现/blog/source下面多了tags文件夹,里面有一个index.md文件,在文件头内容中添加:
1 | layout: tags |
2)开启分类页
1 | $ hexo new page categories |
在index.md文件头内容中添加:
1 | layout: categories |
3)开启关于页
1 | $ hexo new page about |
在index.md文件头内容中添加:
1 | layout: about |
PS:可能不同主题的配置命令不一样,具体参考主题官网
(3)关于设置文章唯一链接abbrlink,注意编写md文件时一定要确保未开启hexo s命令,否则会导致保存md文件后自动生成新的md文件,原来的内容全部都会消失
参考链接
到这里博客就基本全部搭建完毕了,最后附上几个搭建的参考链接:
(1)https://mochazz.github.io/2017/07/26/hexo-build/
(2)http://www.cnblogs.com/fengxiongZz/p/7707568.html
(3)Typora使用参考手册:https://blog.csdn.net/SIMBA1949/article/details/79001226